「Firebase Studio」は、Googleが提供するクラウドベースの開発環境で、Geminiとの連携によってAIアプリ開発を飛躍的に効率化できる点が大きな特徴です。本記事では、Firebase Studioを使ったAIアプリ構築の流れや、Geminiとの具体的な連携方法、さらにGoogle Cloudとの活用事例について詳しく解説します。
1. Firebase Studioの概要

1.1 Firebase Studioとは何か
Firebase Studioは、Googleが提供するクラウド開発ツールです。初心者でもアプリを簡単に作れるのが大きな特徴です。
Webブラウザ上で動作するため、専用ソフトのインストールや複雑なセットアップは不要です。従来のFirebaseと同様に、サーバー管理が不要な「サーバーレス環境」でアプリの構築やデプロイ(公開)ができます。
さらに、AIアシスタント「Gemini」が組み込まれているのが最大の特徴です。これにより、プログラミングに詳しくない人でも、AIの支援を受けながらアプリ開発が可能になっています。
1.2 Firebase Studioが生まれた背景
アプリ開発のハードルを下げる新しい選択肢、それがFirebase Studioです。
近年、AI技術とクラウドサービスの進化により、企業や個人が「より早く・簡単にアプリを作りたい」と考えるようになっています。しかし、これまでの開発プロセスには、専門知識・多くの時間・高いコストが必要でした。
そこでGoogleは、これまでFirebaseが提供してきたクラウドホスティング・データベース・認証などの機能を統合し、さらにAIによる開発支援機能を加えた新しい開発環境「Firebase Studio」をリリースしました。
この新ツールにより、エンジニアでなくても、ノーコードまたはローコードに近い形でアプリ開発を体験できるようになっています。プログラミングを学び始めたばかりの人にもおすすめです。
1.3 従来のFirebaseとの違い
Firebase Studioは、従来のFirebaseの機能に加えて、AIと直感的な開発ツールが強化された新しい開発環境です。従来のFirebaseも、クラウドホスティングやデータベースサービスを簡単に使える点で多くの開発者に支持されてきました。
Firebase Studioでは、その利便性をそのままに、以下のような追加機能が搭載されています。
Firebase Studioの進化したポイント

なかでも注目なのが、AI「Gemini」による支援機能です。
たとえば「このページにユーザー登録機能を追加したい」と指示するだけで、必要なコードの雛形を自動で生成してくれます。
また、コードの自動補完やエラー修正の提案も行ってくれるため、複雑なプログラミング構文がわからなくてもスムーズに開発が可能です。
このような仕組みにより、初心者がつまずきやすい設定やコマンドライン操作が大幅に軽減されます。結果として、アプリ開発の学習コストを下げる効果が期待できます。
2. Firebase Studioの特徴・機能
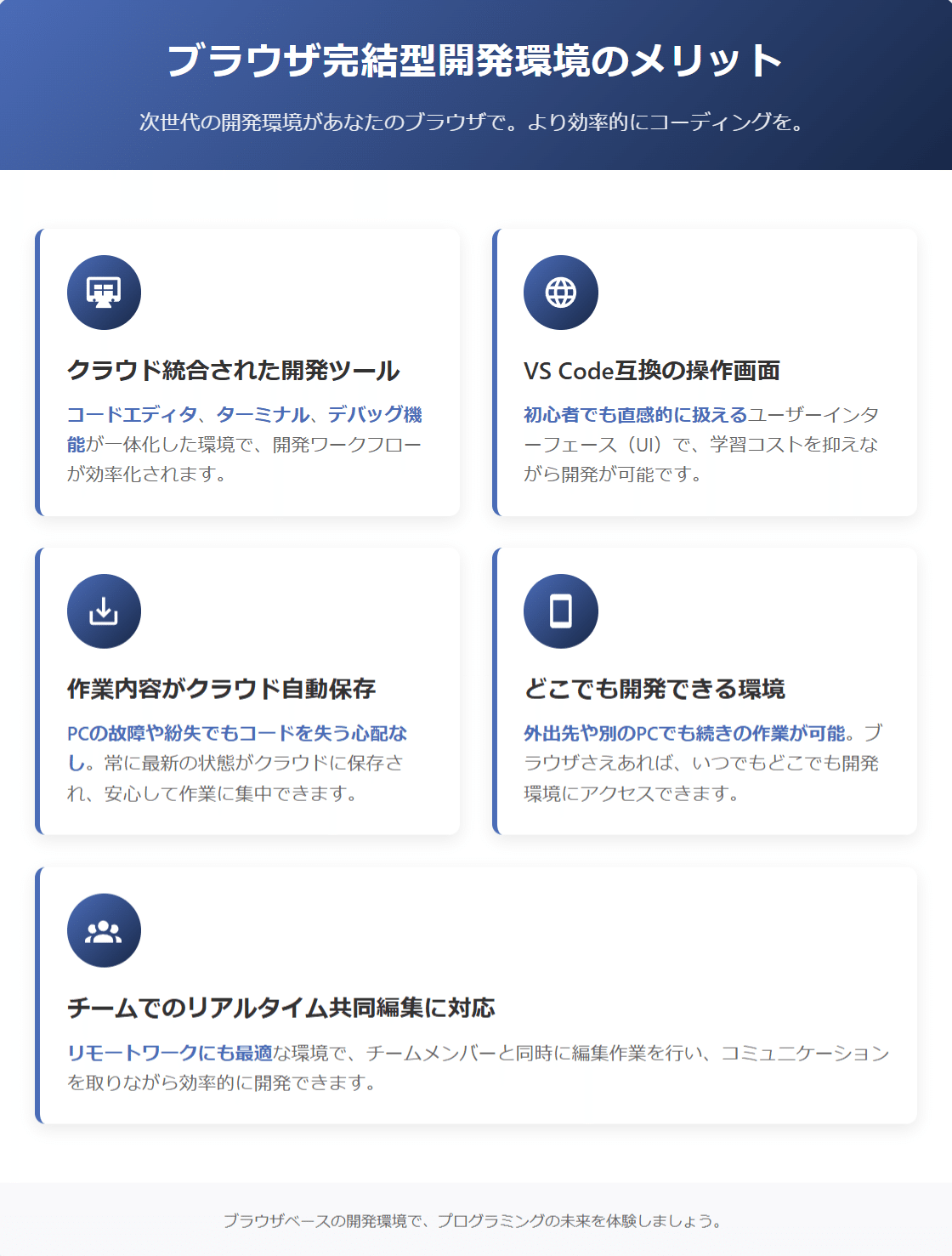
2.1 ブラウザ上で完結するクラウドIDEの魅力

Firebase Studioの最大の特徴は、すべての開発作業をブラウザ上で完結できる点です。
従来のアプリ開発では、プログラミング言語の環境構築やIDE(統合開発環境)のインストールなど、専門的な準備が必要でした。こうした工程は初心者にとって大きなハードルでした。
しかしFirebase Studioでは、インターネット接続とブラウザがあれば、すぐに開発を始めることができます。ソフトのインストールは不要です。

このように、Firebase Studioは場所やデバイスに縛られず、柔軟な開発スタイルを実現できます。クラウドベースのIDEは、アプリ開発のハードルを下げると同時に、働き方にも革新をもたらすツールです。
2.2 AIサポート(Gemini)による効率化のポイント
Firebase Studioには、Googleの大規模言語モデル「Gemini」が統合されています。これにより、AIによる開発サポートが格段に進化しています。Geminiは、コードの自動補完やエラー修正の提案に加えて、開発中の疑問に自然言語で回答してくれるAIアシスタントです。
Geminiでできること

このようなAIサポートにより、初心者がつまずきやすい技術の壁をぐっと下げられます。また、中級・上級者にとっても、調査や試行錯誤にかかる時間を大幅に削減できる点は大きな魅力です。
さらに、Geminiはプロジェクトの文脈(コンテキスト)を理解しながら支援してくれるため、より高度な開発サポートが受けられる点も他のツールと一線を画しています。
2.3 フロントエンド・バックエンドが一元化されたフルスタック開発
Firebase Studioでは、フロントエンドとバックエンドの開発を、ひとつのブラウザ画面上でシームレスに行えます。
通常、アプリ開発では「画面(フロントエンド)」と「裏側の仕組み(バックエンド)」を別々の環境で構築・連携させる必要があります。これには専門知識が求められ、初心者にはハードルが高い作業でした。
しかしFirebase Studioでは、UI設計からデータベース連携、認証やAPI設定までを一貫して操作できるのが大きな特徴です。
フロントエンドとバックエンドの一体開発が可能
たとえば、Webアプリの画面を作っている途中で
「この入力データはどこに保存されるの?」
という疑問が浮かんだとします。
そんなときでも、そのままFirebaseのデータベース画面に切り替え、必要なコレクション(=テーブルのようなもの)やドキュメント構造を設定することができます。
さらに、以下のような支援も充実しています。

このような開発環境の一元化により、非エンジニアでも作業全体の流れを視覚的に把握しやすくなります。結果として、アイデアをすぐにアプリとして形にできるスピード感が大きな魅力です。
3. Firebase Studioの使い方
3.1 アカウント準備
Firebase Studioの初期準備は、驚くほどシンプルです。

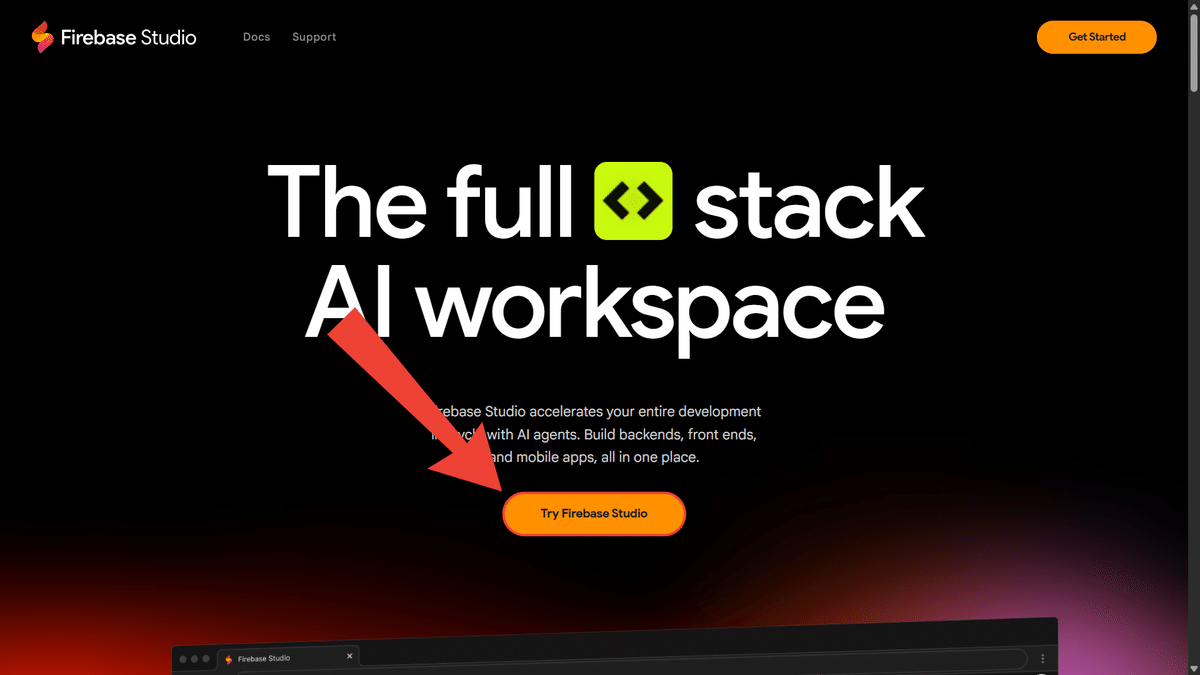
「Try Firebase Studio」→「Google ログイン」するだけ

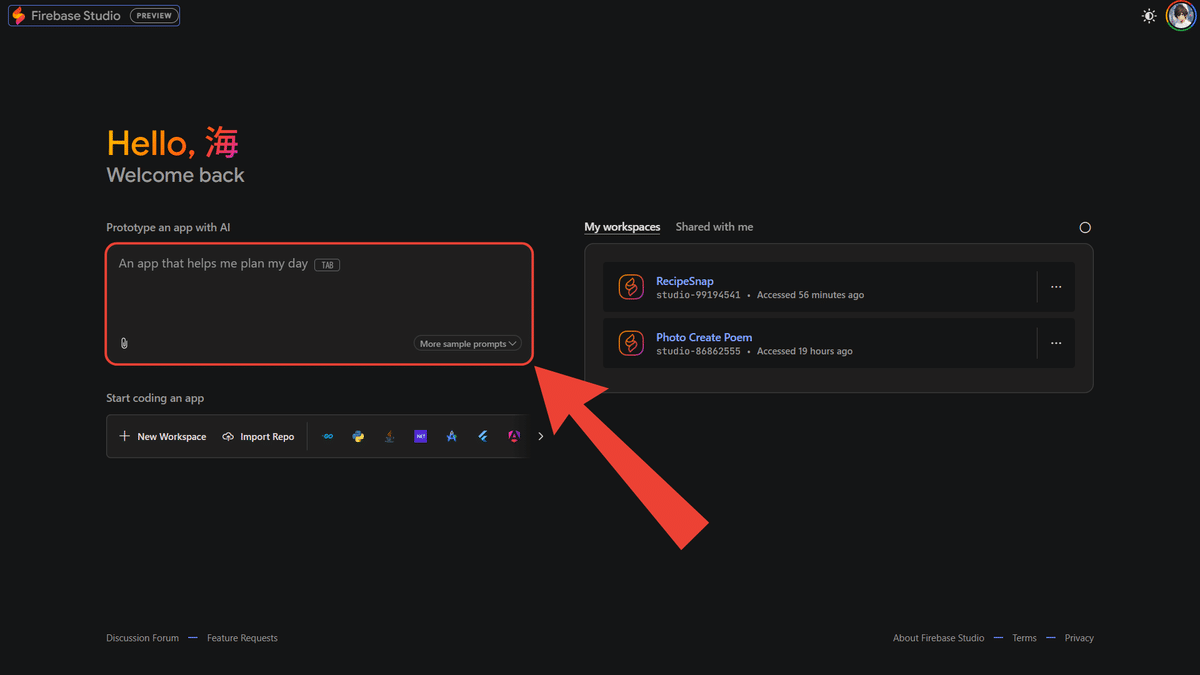
ここに作りたいアプリを指示してみてください!
例えば、「写真から素材を読み取り料理のレシピを提案してくれるアプリを作成して」みたいな感じ
3.2 アプリのプロトタイプを作る流れ
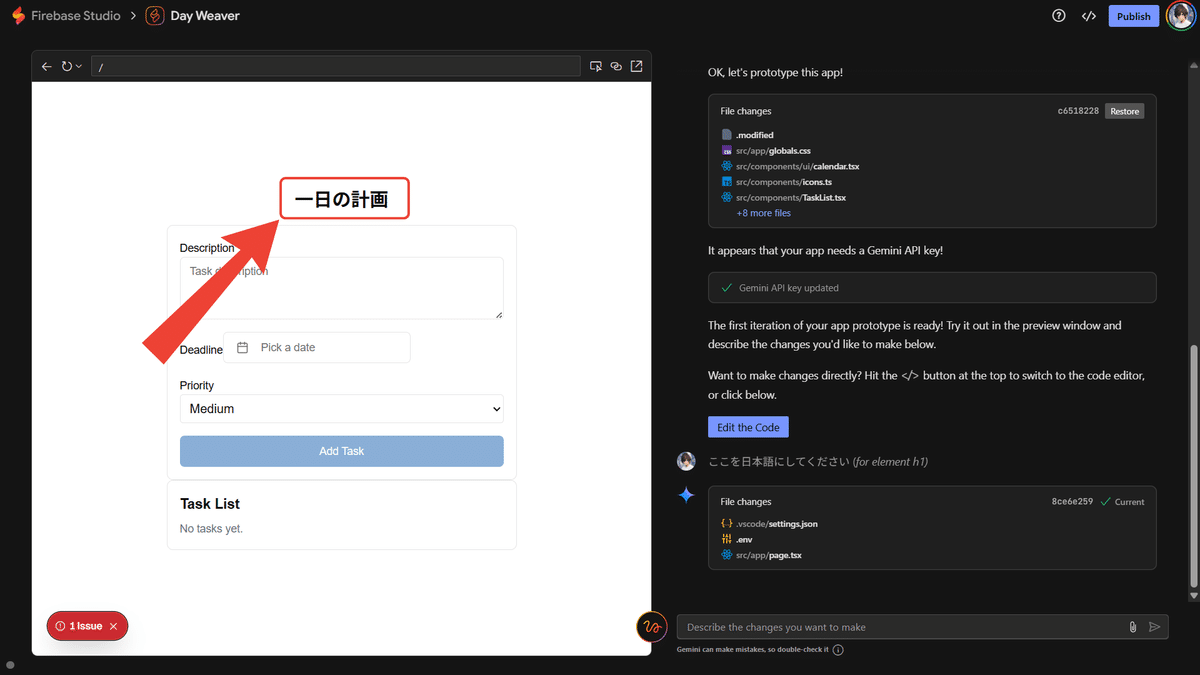
「一日の計画を立てるのに役立つアプリ」って入力をしてみましょう

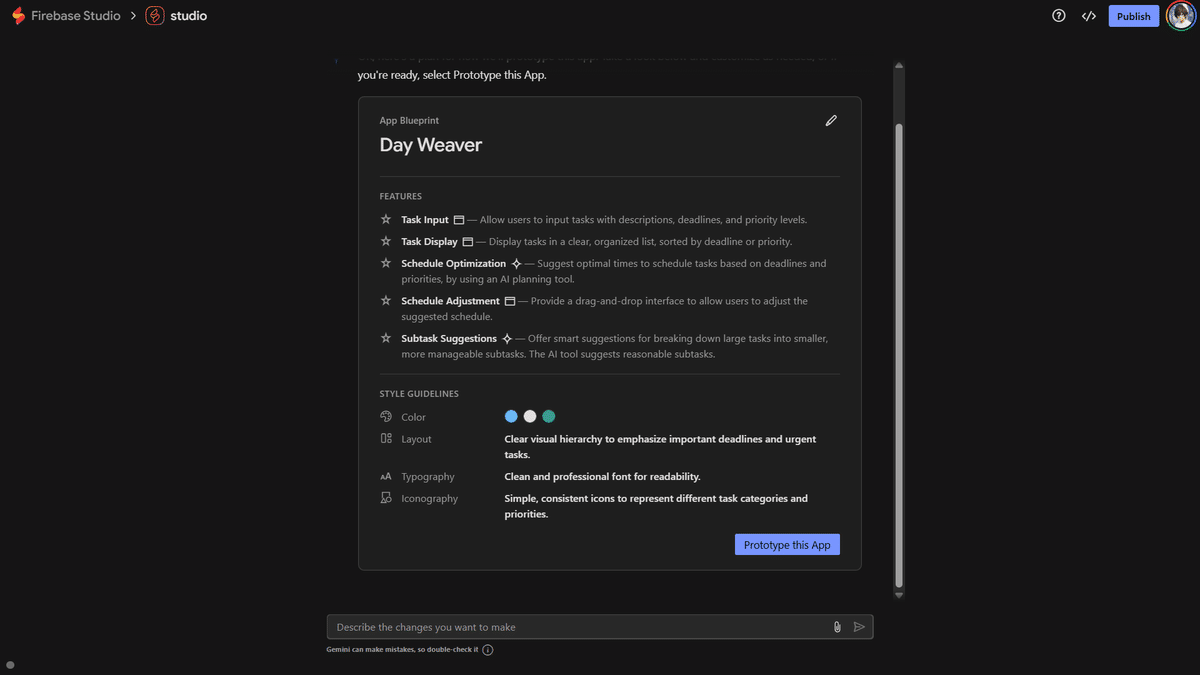
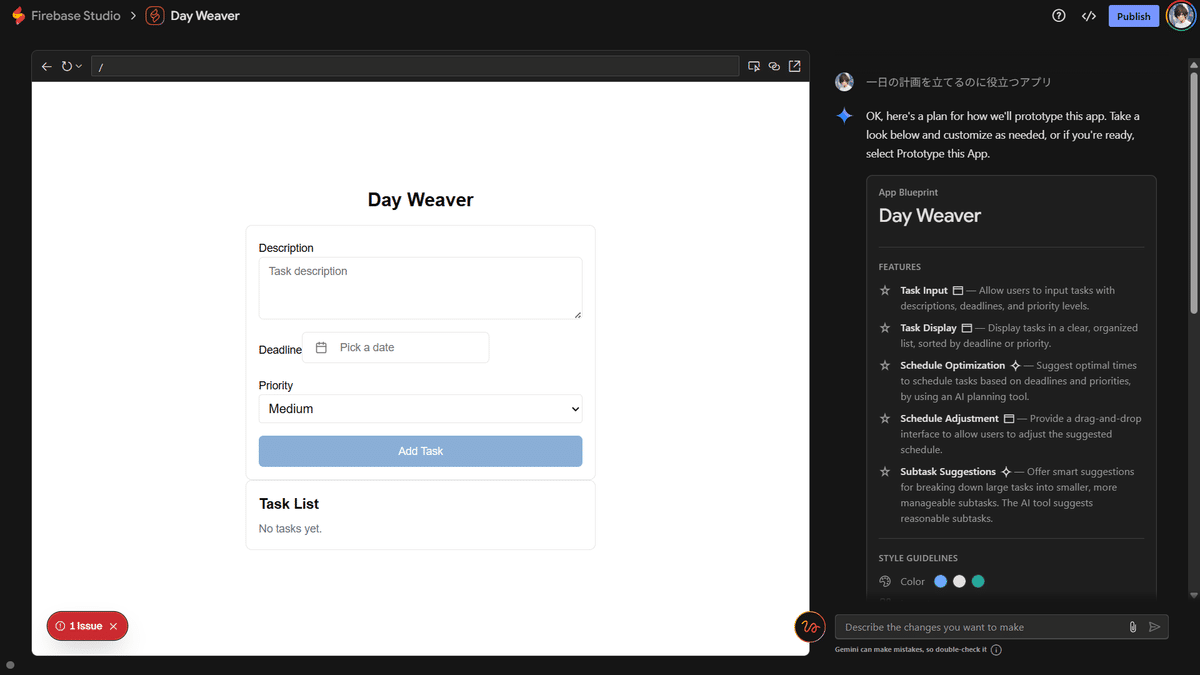
入力すると作成するにあたり「こんな感じで作ります」みたいな感じで提案されるので「Prototype this App」を押すと勝手にアプリが作られます。


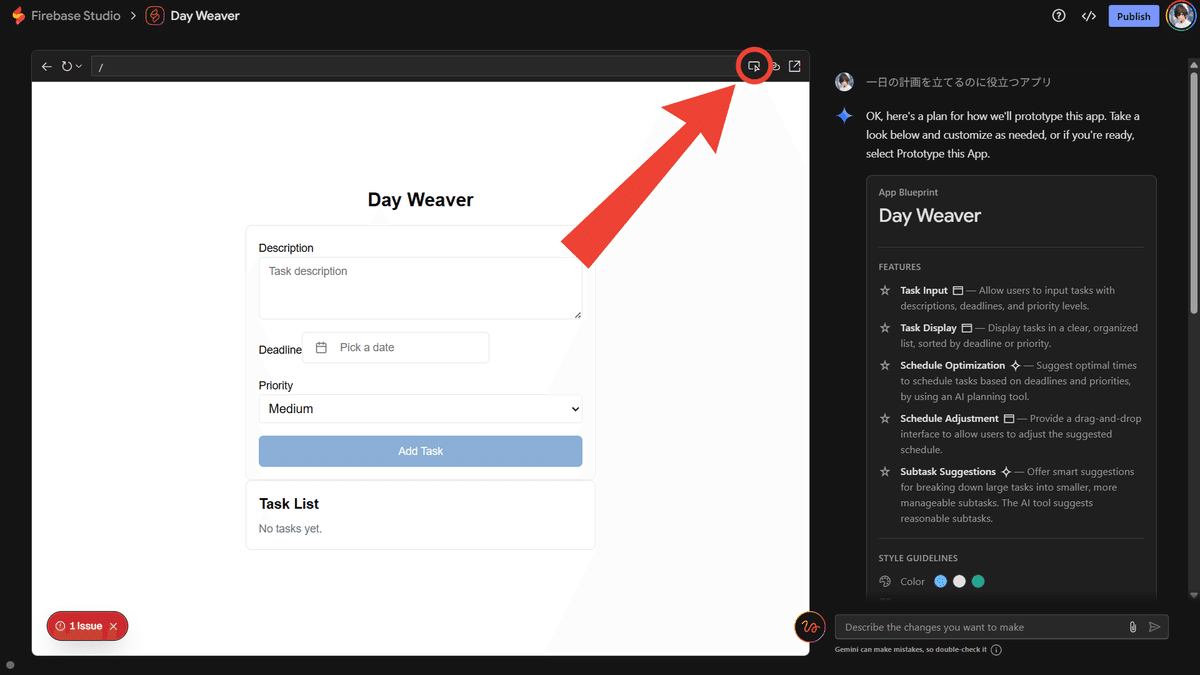
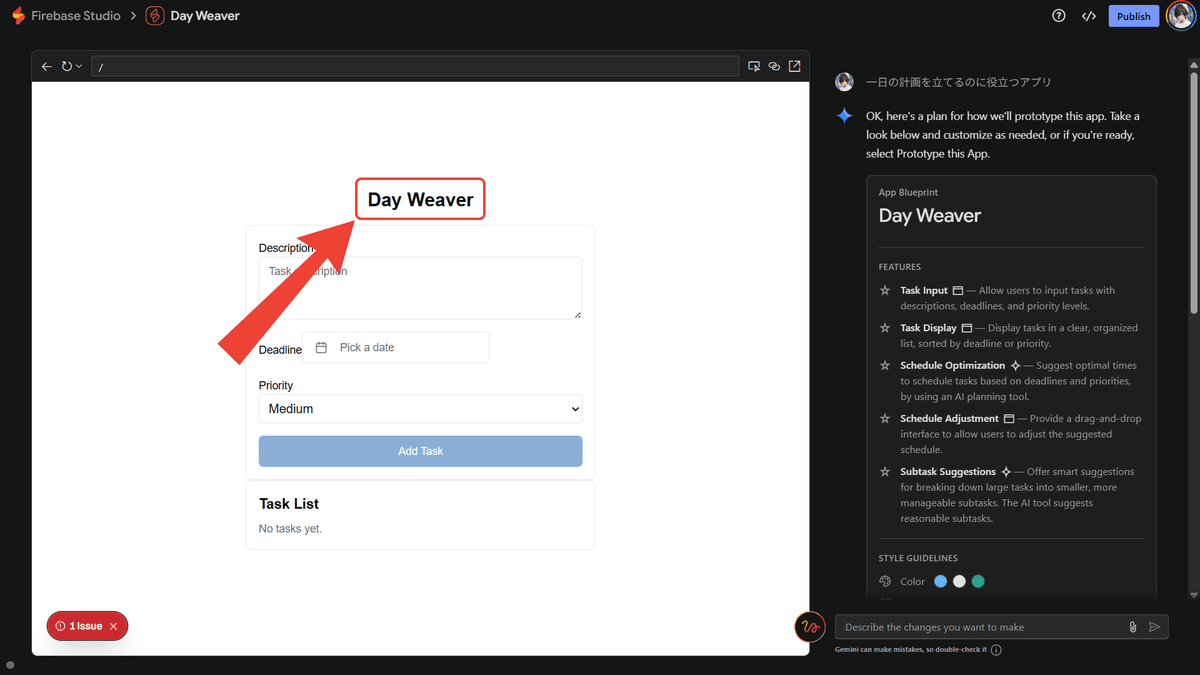
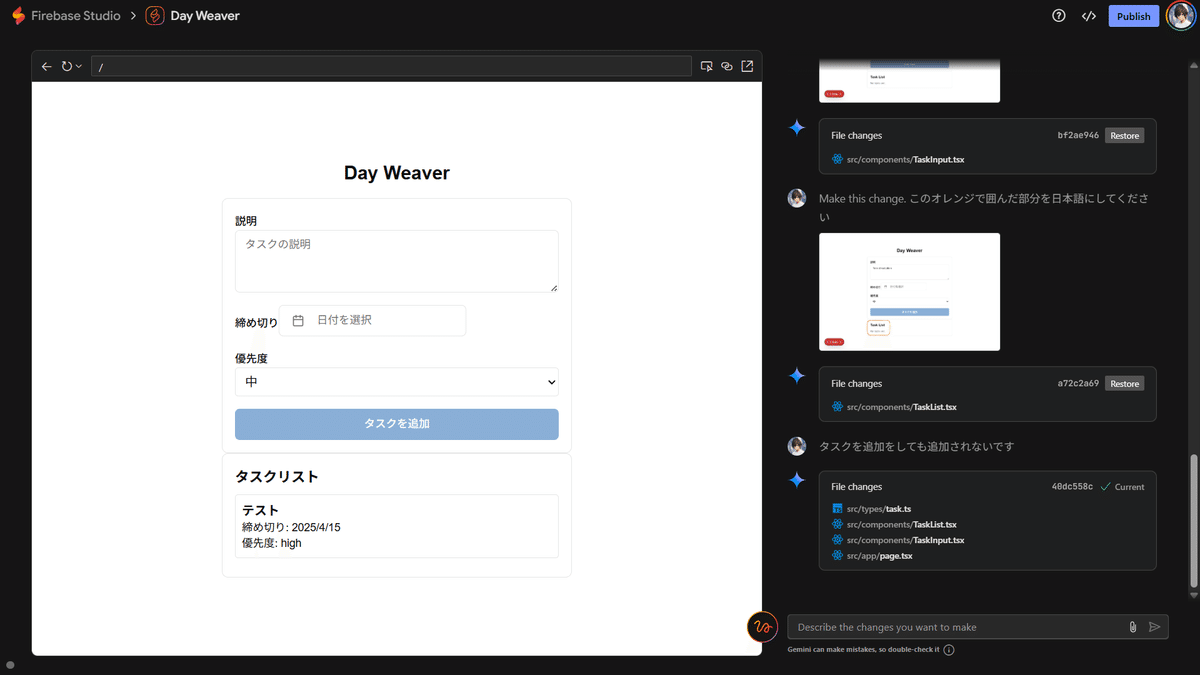
右上のマークを押すと選択した個所に対して「こうしてください!」って言うと修正してくれます。


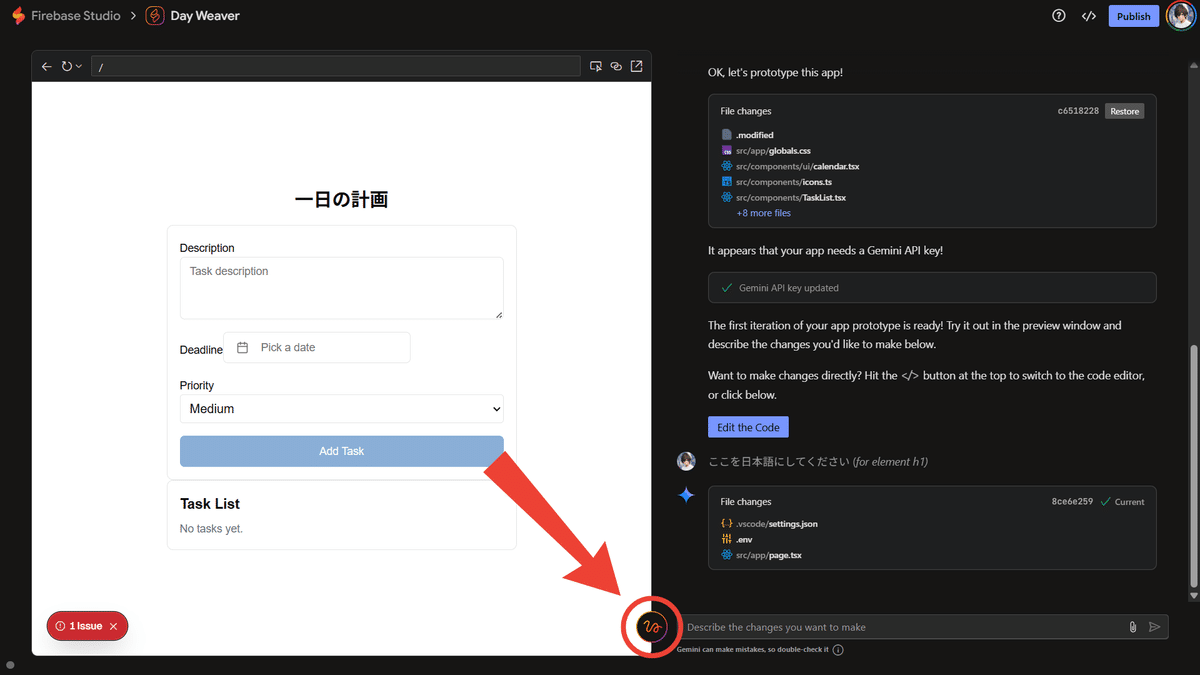
こんな感じです!
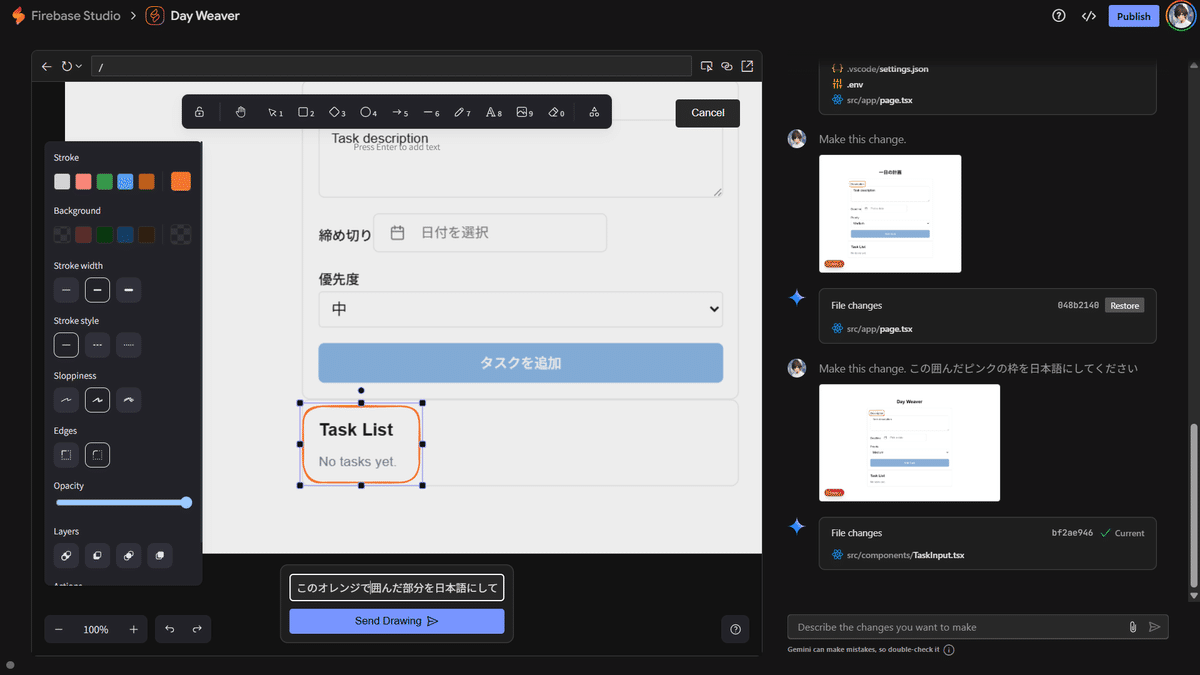
右下のクルクルマークを押すと画像にいろいろ書くことができてそれに対して「こうしたい!」というと変えてくれます!


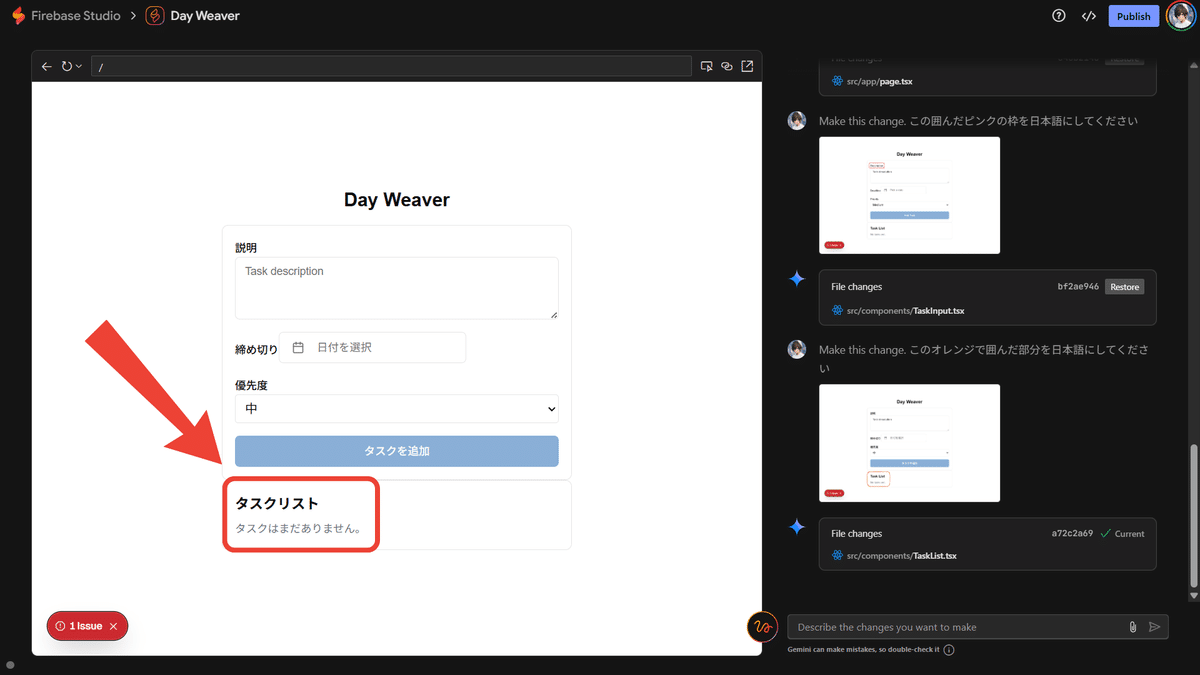
こんな感じで画像に対して編集し、どうしたいかを入力することができる。入力出来たら「Send Drawing」をクリックすると送信できます。

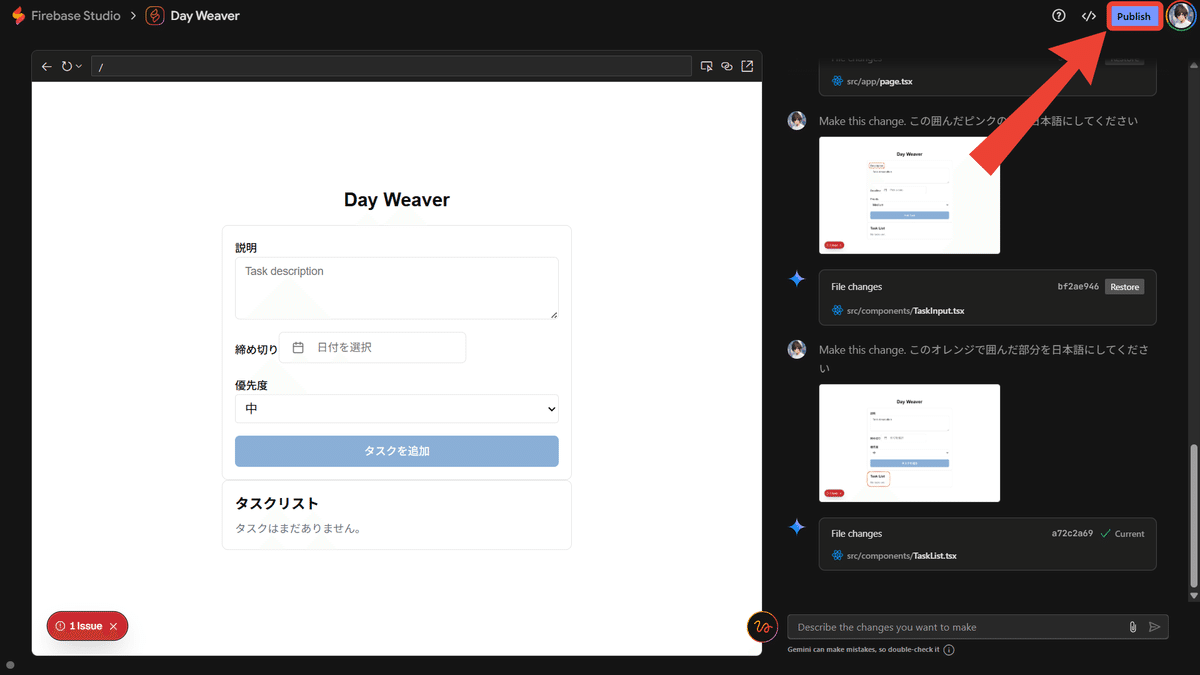
囲ったところを選択し、指示するのが簡単にできる。ある程度できたら動くかどうかをチェックしてみましょう!

ちゃんと追加できました!最初ダメだったので、「追加できないよ!」と言って直しました(笑)こんな感じで出来たら次は「公開」してみましょう!
3.3 公開・デプロイの流れ

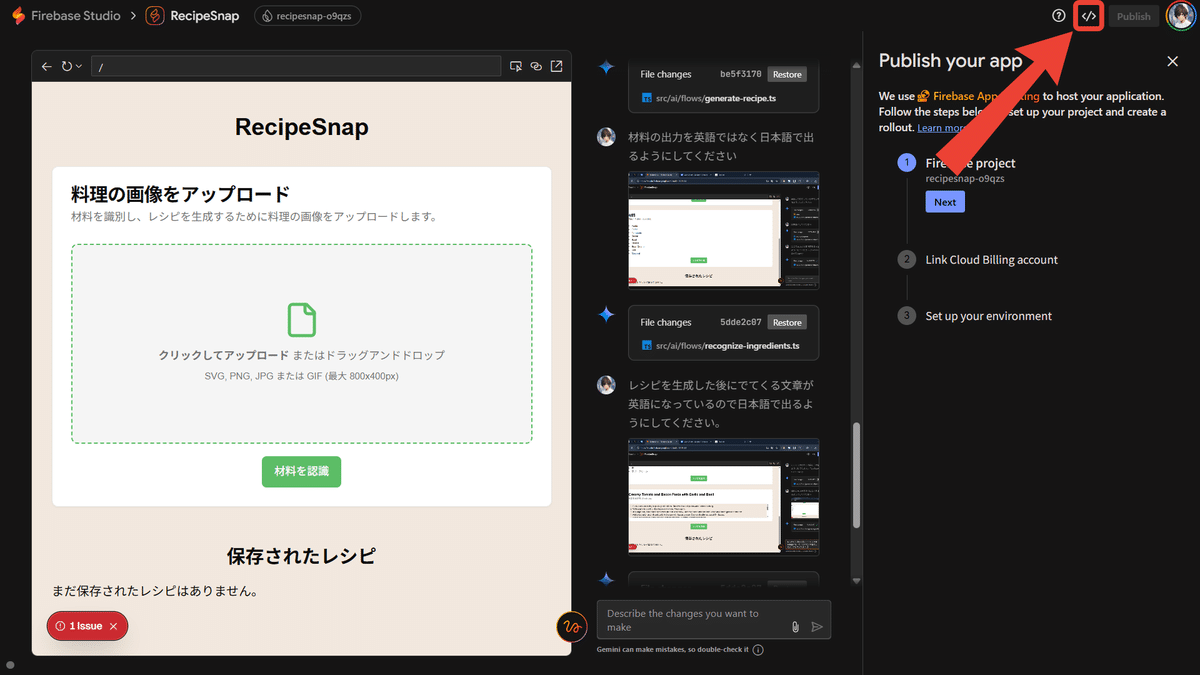
「Publish」を押すと公開することができます。そうすると3ステップで聞かれます。
- Firebase project
- Link Cloud Billing account
- Set up your environment
2.のところが重要で、Googleのクラウド課金アカウントをプロジェクトにリンクします。これが料金に関連する重要なステップです。ここでクレジットカード情報などの支払い情報を登録することになります。
重要ポイント:
- このステップを完了すると、プロジェクトは自動的に従量課金制の「Blaze」プランにアップグレードされます
- 基本的な使用(無料枠内)では料金は発生しませんが、クレジットカード情報は必要です
- 無料枠を超える使用があった場合のみ課金されます
3.は、アプリケーションをホストするための環境設定を行います。Firebase App Hostingのサーバー設定やデプロイ設定などが含まれます。
この公開プロセスに関連する料金について重要なポイントをまとめると:
- 従量課金制への自動アップグレード:
- このプロセスを進めるとFirebaseプロジェクトは自動的に「Blaze」プランに変更されます
- クレジットカード情報の登録が必須となります
- 無料枠の範囲内であれば実質無料:
- Firebase App Hostingには以下の無料枠があります:
- ストレージ:5 GB/月まで無料
- 送信帯域幅:5 GB/月まで無料
- 他にもCloud Run、Cloud Buildなどに無料枠あり
- Firebase App Hostingには以下の無料枠があります:
- 無料枠を超えた場合のみ課金:
- トラフィックが多いサイトや大規模なアプリケーションでない限り、個人開発レベルであれば無料枠内に収まることが多いです
3.4 コード修正

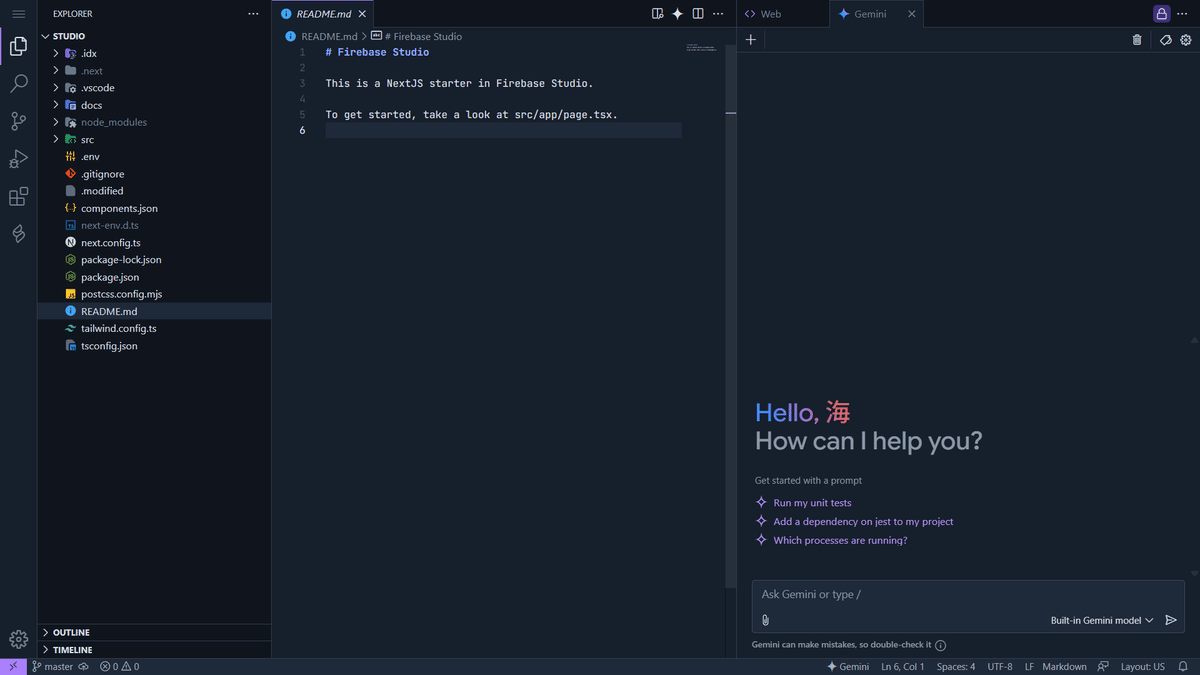
</>のマークをクリックするとコードエディタが使えるようになります。

ここで編集することができます!
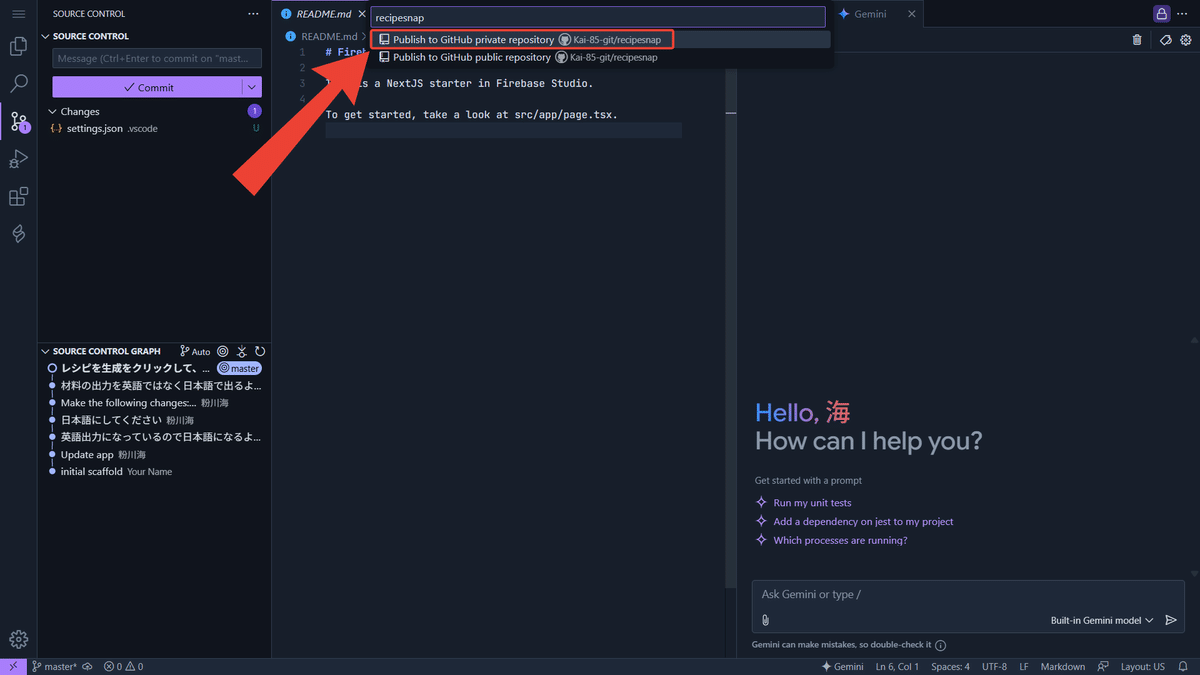
3.5 Githubへ
ここからだったら、Githubにこの内容を送ることができる。

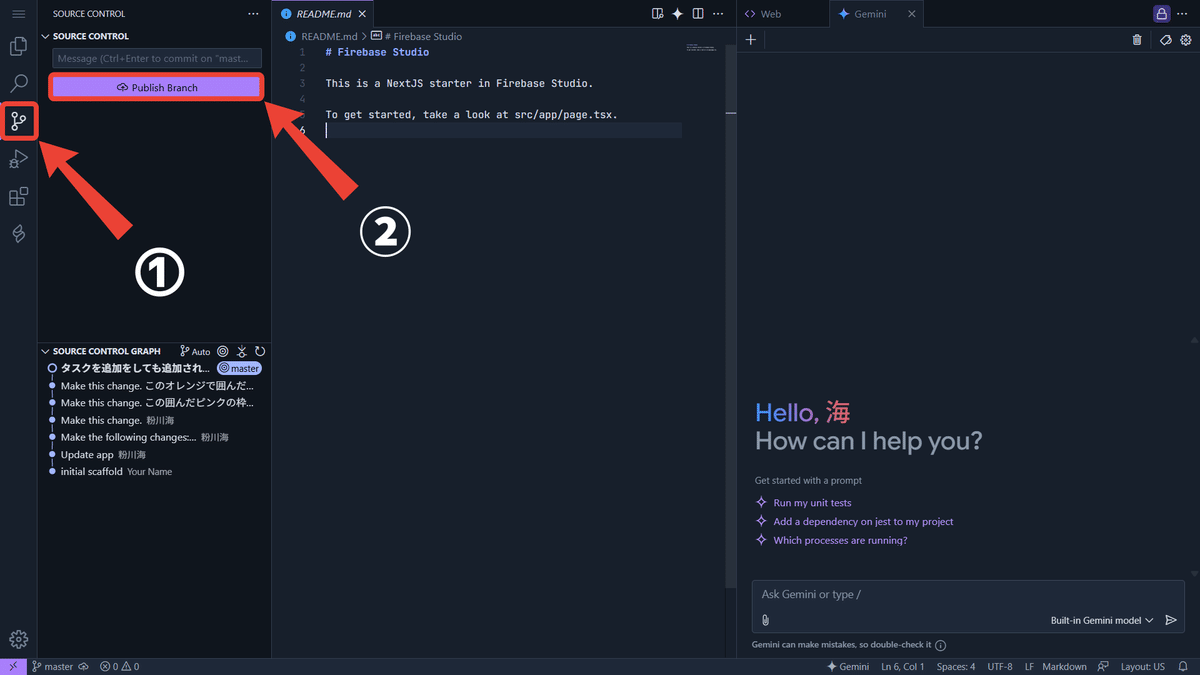
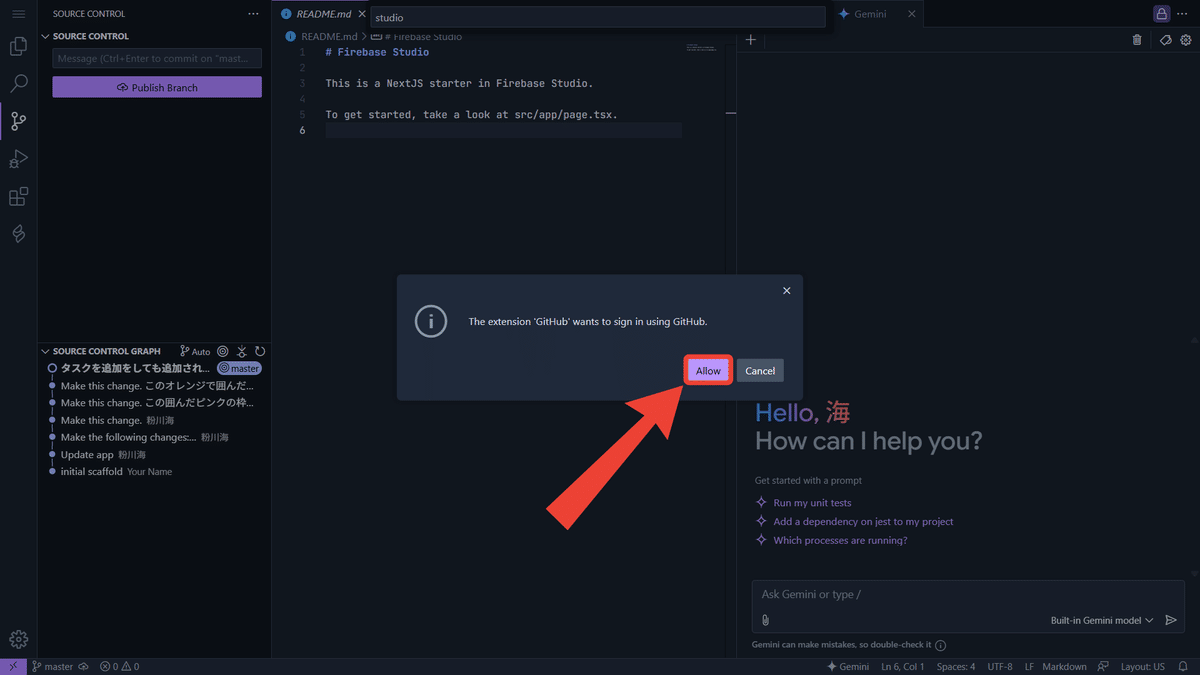
「Publish Branch」を押すと以下の画面になるので「Allow」をクリック


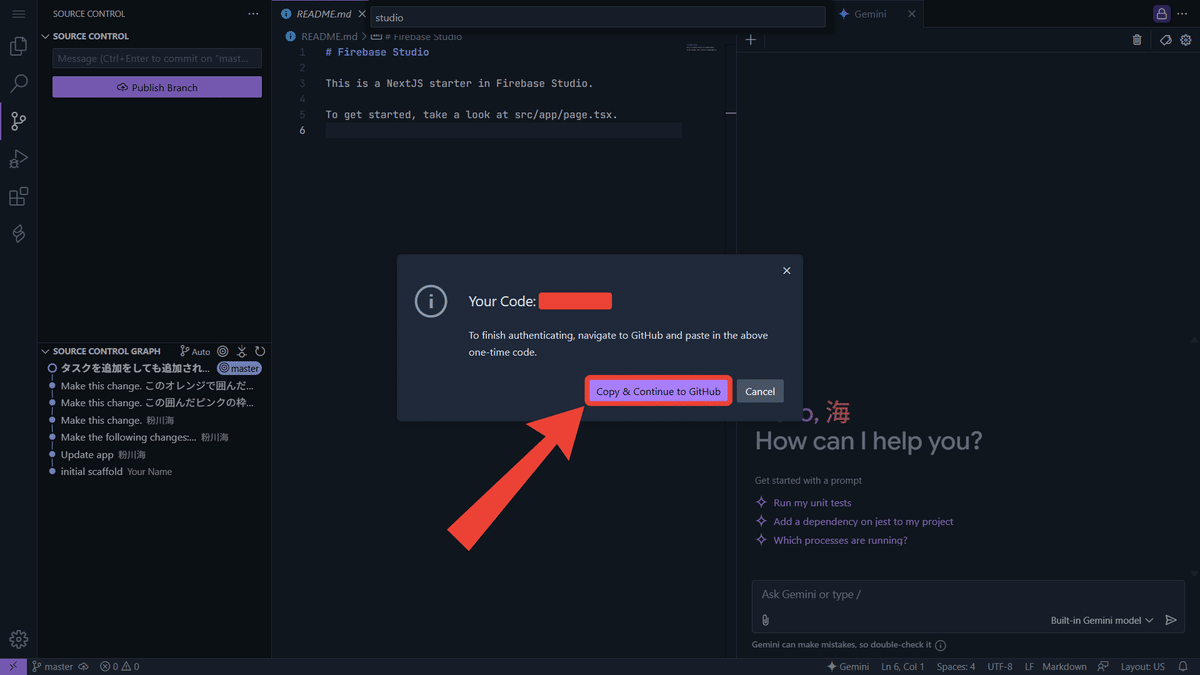
Allowを押したらGithubに移動し、Your Codeを入力

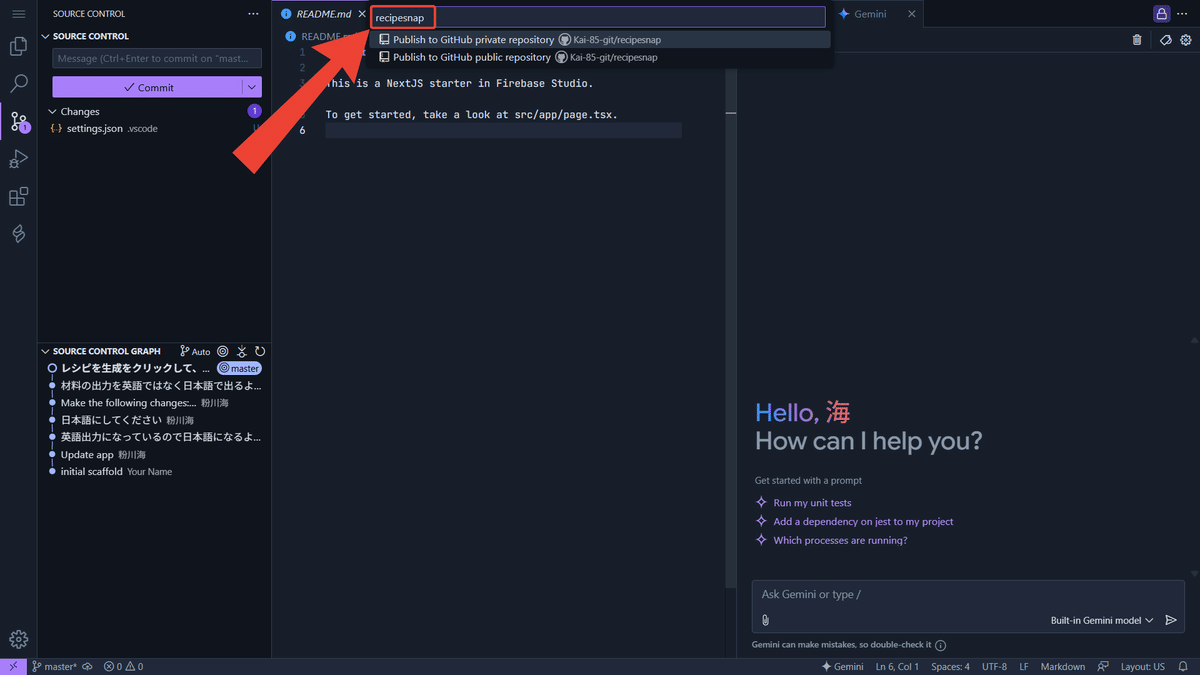
Githubと連携ができたら、Firebase Studioに戻り、ここに登録したい名前を入力し、下のところをクリックするとGithubに送れるので、チェックしてみてください。

ここから、Vercelにデプロイしていきます。
このラインより上のエリアが無料で表示されます。
3.6 Vercelにデプロイ

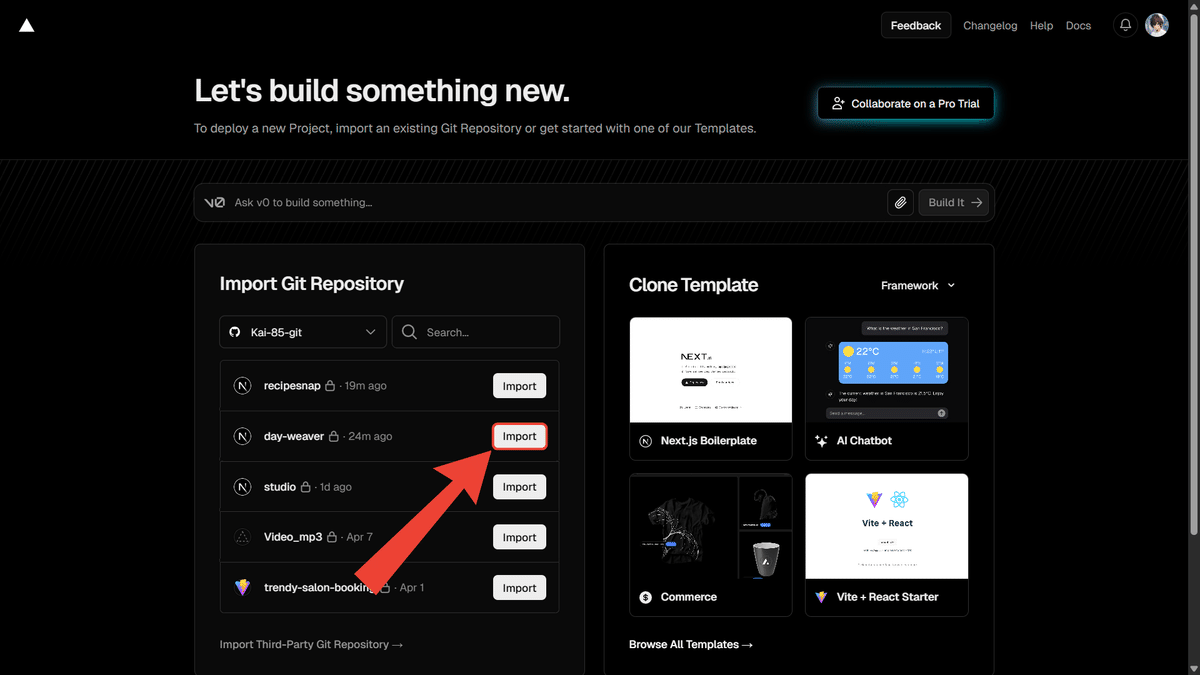
Vercelにログインします。

ログインできたらさっきGithubに送ったものがあるので、「Import」をクリックします。

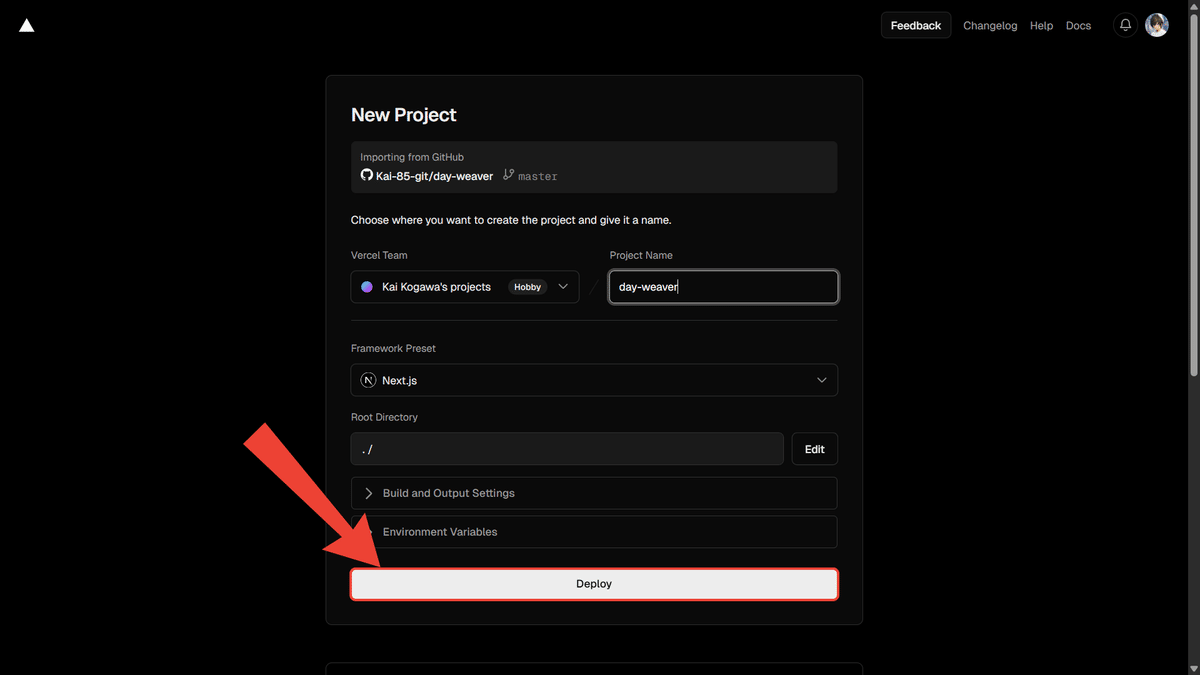
そうするとこのような画面になるので、「Project Name」は任意で決めたら「Deploy」をクリック。

Deploy完了したらこうなるので「Continue to Dashboard」をクリック


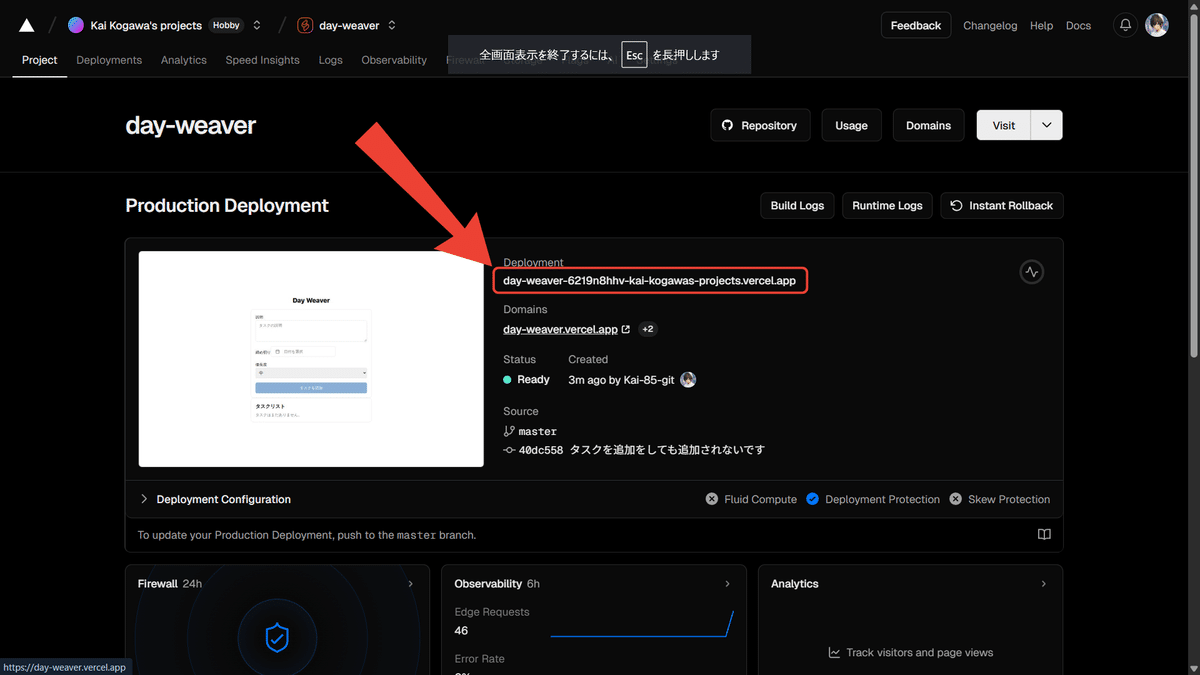
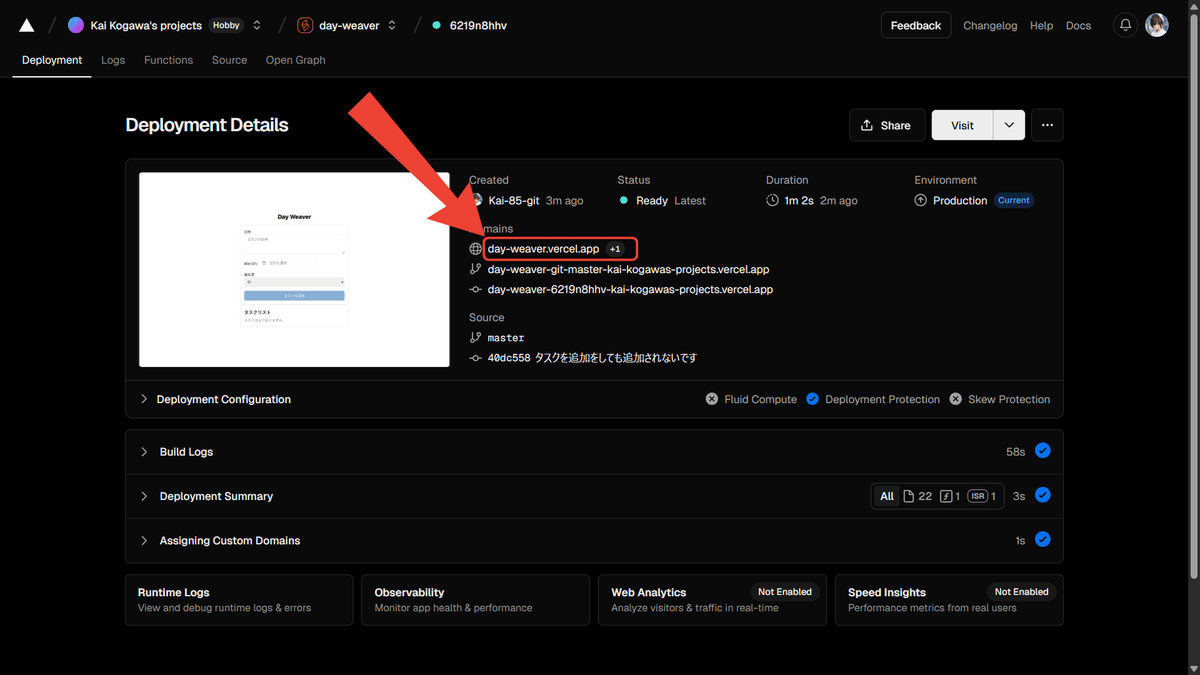
このようなステップで進むとデプロイができます。

ぜひやってみてください!
4. 追加情報・応用的な活用法
4.1 テンプレートやサンプル活用で最短スタート
Firebase Studioでは、テンプレートやサンプルプロジェクトを使うことで、開発の初期ハードルを大きく下げることができます。
ブログアプリやToDoアプリなど、基本機能を備えた雛形が用意されており、データベース連携や認証機能などの面倒な初期設定が完了済みの状態からスタートできます。
特にプログラミング初心者にとっては、「一から作る」のではなく、テンプレートをベースにして不要なコードを削り、必要な部分をカスタマイズしていく方法が効率的です。
4.2 AI機能を活かしたアプリ例(チャットボット・レコメンドなど)
AIを活用したアプリは「チャットボット」や「レコメンド機能」、画像解析など、さまざまな分野で注目されています。Firebase Studioであれば、Geminiがコードサンプルを提案してくれるため、機械学習ライブラリに詳しくなくても簡単にAI要素を取り入れられるのが強みです。
例えば、画像レコメンドアプリを作りたい場合、「ユーザーが投稿した画像を分析し、似たテイストの作品をおすすめする」という機能をGeminiに相談すると、必要なAPI呼び出しやデータの保存形式まで示唆してくれます。
他にも、問い合わせフォームと連携したチャットボットを作ることも可能です。ユーザーの入力に応じて自動返信を行う仕組みを準備しておけば、接客やサポートを効率化できます。
こうしたAIアプリの原型を、数時間から数日で試作できるのは、クラウドIDEとAIアシスタントが統合されたFirebase Studioならではの魅力。
4.3 非エンジニアの視点でFirebase Studioを使うメリットと注意点
プログラミング未経験者や非エンジニアにとって、Firebase Studioは「学習コストが低いのに、それなりに本格的なアプリを作れる」という大きなメリットがあります。
たとえば「公開の流れ」も、画面に表示されたステップに従うだけで完結し「Firebase project → Link Cloud Billing → Set up your environment」の順で進む、複雑なコマンド操作は不要です。
ただし、完全にコードを書かずに済むわけではなく、要望が高度になるほどAIが生成したコードを少しずつ理解して修正する力が求められます。また、Firebase App Hostingの利用にはCloud Billingアカウントのリンクが必要なケースもあり、無料枠を超えると従量課金が発生する点には注意が必要です。
それでも、ノーコード感覚でアプリを試作できる利便性と、必要に応じて深いカスタマイズも可能という柔軟性は、非エンジニアの方にも大きな可能性をもたらすでしょう。
5. まとめ
この記事では、Firebase Studioについて詳しくご紹介しました。Firebase Studioの基本的な概要から、AIアシスタントGeminiを活用した効率的な開発手順、さらにはクラウドIDEとしてのメリットやフルスタック開発をスムーズに進めるためのポイントまでを解説しています。また、テンプレートやサンプルを活用した応用例、非エンジニア目線での活用メリットや注意点についても触れました。
Firebase Studioを使うことで、クラウドとAI技術を掛け合わせた新しいアプリ開発の可能性が広がるはずです。学習コストを抑えつつ、本格的なサービスをスピーディに作り上げたいと考えている方にとって、非常に魅力的な選択肢となるでしょう。ぜひこの情報を参考に、Firebase Studioでの開発をスタートしてみてください。
最後まで見ていただきありがとうございました!
ここからはPRです!
「生成AIで業務がスピードアップするって聞くけど、実際どう活用するの?」とお悩みの方へ。
DMM.comグループが提供するオンライン学習サービス「DMM 生成AI CAMP」なら、
AIリテラシーの基礎からマーケティング・営業に特化した実践的スキルまで、まとめて身につけられます。
▼ こんな方におすすめ ▼
- マーケティング・営業・経営企画など、多忙なビジネスパーソン
- 生成AIを使って 業務効率化 や 成果向上 を目指したい方
- 「AIをどうビジネスに活かすか」まだ手探り状態の方
▼ 3つのコース ▼
- 基礎マスターコース
- AIの基礎知識&プロンプトエンジニアリングを習得
- マーケティングコース
- 市場調査~施策立案まで、AIで一気に効率化
- 営業コース
- 提案資料作成~受注獲得まで、営業力を底上げ
▼ 5つの特徴 ▼
- DMM.comグループ提供:信頼性バツグン
- 経済産業省認定の実践的AI教育プログラム
- エキスパート監修の 高品質カリキュラム
- 専属メンター&オンライン教材の 万全サポート
- 最大70%(220,500円)キャッシュバック(リスキリング補助金)
\ 今だけ!生成AIを武器にキャリアを加速 /
詳しくはこちらからチェック ← クリックして詳細を確認

