デザインの世界に、すごい便利なツールが登場しました!Vercel Labsが作ったv0という新しいAIツールは、まるで魔法のように、文章を入力するだけでウェブサイトのデザインを作ってくれるんです。
今まで難しかったウェブデザインが、v0を使えば誰でも簡単にできるようになります。デザイナーさんや開発者さんの仕事がぐっと楽になるだけでなく、アイデアをすぐに形にできるので、新しいことにチャレンジしやすくなります。
チームで仕事をする時も、v0があれば話し合いがスムーズになりそう。みんなで「こんなデザインがいいな」って思いを伝え合って、AIがそれを形にしてくれるんです。
これからのウェブデザインがどう変わっていくのか、ワクワクしませんか?この記事では、そんな未来を作るv0について、分かりやすく紹介していきます。
1. はじめに
v0とは?
v0(ブイゼロ)は、Vercel社が開発した革新的なUIデザインツールです。このツールは、人工知能(AI)を活用して、テキストの説明からユーザーインターフェース(UI)を自動的に生成します。簡単に言えば、あなたの言葉でデザインのアイデアを伝えると、AIがそれを理解して、実際のWebサイトやアプリの画面デザインを作り出してくれるのです。
なぜv0が注目されているのか
v0が注目を集めている理由は、以下の3つです:
- デザイン作成の速さ: 従来のデザインツールでは何時間もかかっていた作業が、v0では数分で完了します。
- 専門知識不要: デザインやプログラミングの専門知識がなくても、自分のアイデアを形にできます。
- 高品質なデザイン: AIが最新のデザイントレンドを学習しているため、プロ級の質の高いデザインが生成されます。
AIとUIデザインの新しい関係
v0の登場により、AIとUIデザインの関係が大きく変わろうとしています。これまでデザイナーの仕事だった部分をAIが担うことで、人間はより創造的な部分に集中できるようになります。例えば、細かいレイアウトの調整よりも、ユーザー体験全体の設計に時間を使えるようになるのです。
このツールは、デザイナーの仕事を奪うものではなく、むしろデザイナーの可能性を広げる強力な助手として機能します。AIとデザイナーが協力することで、これまで以上に革新的で使いやすいUIが生まれる可能性が高まっています。
v0は、まだ発展途上のツールですが、UIデザインの未来を大きく変える可能性を秘めています。次の章では、v0の具体的な特徴と機能について詳しく見ていきましょう。
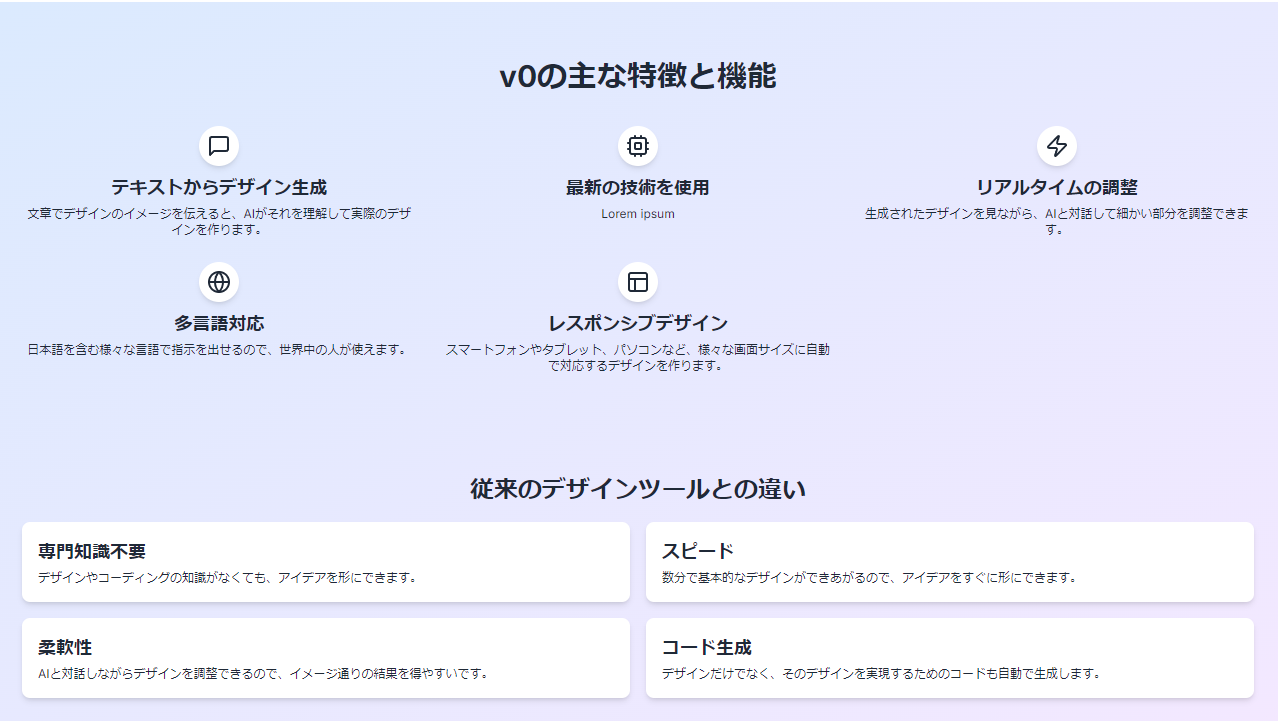
2. v0の主な特徴と機能

- テキストからデザイン生成: 文章でデザインのイメージを伝えると、AIがそれを理解して実際のデザインを作ります。
- 最新の技術を使用: Next.js、React、Tailwind CSSなど、今のウェブ開発でよく使われる技術を採用しています。
- リアルタイムの調整: 生成されたデザインを見ながら、AIと対話して細かい部分を調整できます。
- 多言語対応: 日本語を含む様々な言語で指示を出せるので、世界中の人が使えます。
- レスポンシブデザイン: スマートフォンやタブレット、パソコンなど、様々な画面サイズに自動で対応するデザインを作ります。
従来のデザインツールとの違い
v0は、これまでのデザインツールとは大きく異なります:
- 専門知識不要: デザインやコーディングの知識がなくても、アイデアを形にできます。
- スピード: 数分で基本的なデザインができあがるので、アイデアをすぐに形にできます。
- 柔軟性: AIと対話しながらデザインを調整できるので、イメージ通りの結果を得やすいです。
- コード生成: デザインだけでなく、そのデザインを実現するためのコードも自動で生成します。
v0は、デザインの世界に革命を起こす可能性を秘めています。次の章では、実際にv0をどのように使うのか、詳しく見ていきましょう。
3. v0の使い方
v0の使い方は、思ったより簡単です。基本的な流れは「説明する」「選ぶ」「調整する」の3ステップです。それぞれのステップを詳しく見ていきましょう。
テキストプロンプトの入力方法
プロンプトとは?
プロンプトは、v0に対する「お願い」や「指示」のことです。あなたが作りたいデザインについて、言葉で説明します。
効果的なプロンプトの書き方
- 具体的に書く: 「かっこいいデザイン」ではなく、「青を基調とした、シンプルでモダンなデザイン」のように具体的に書きます。
- 要素を列挙する: 「ヘッダー、メインコンテンツ、フッターがある」など、必要な要素を挙げます。
- イメージを伝える: 「海辺のカフェのような雰囲気」など、イメージを言葉で表現します。
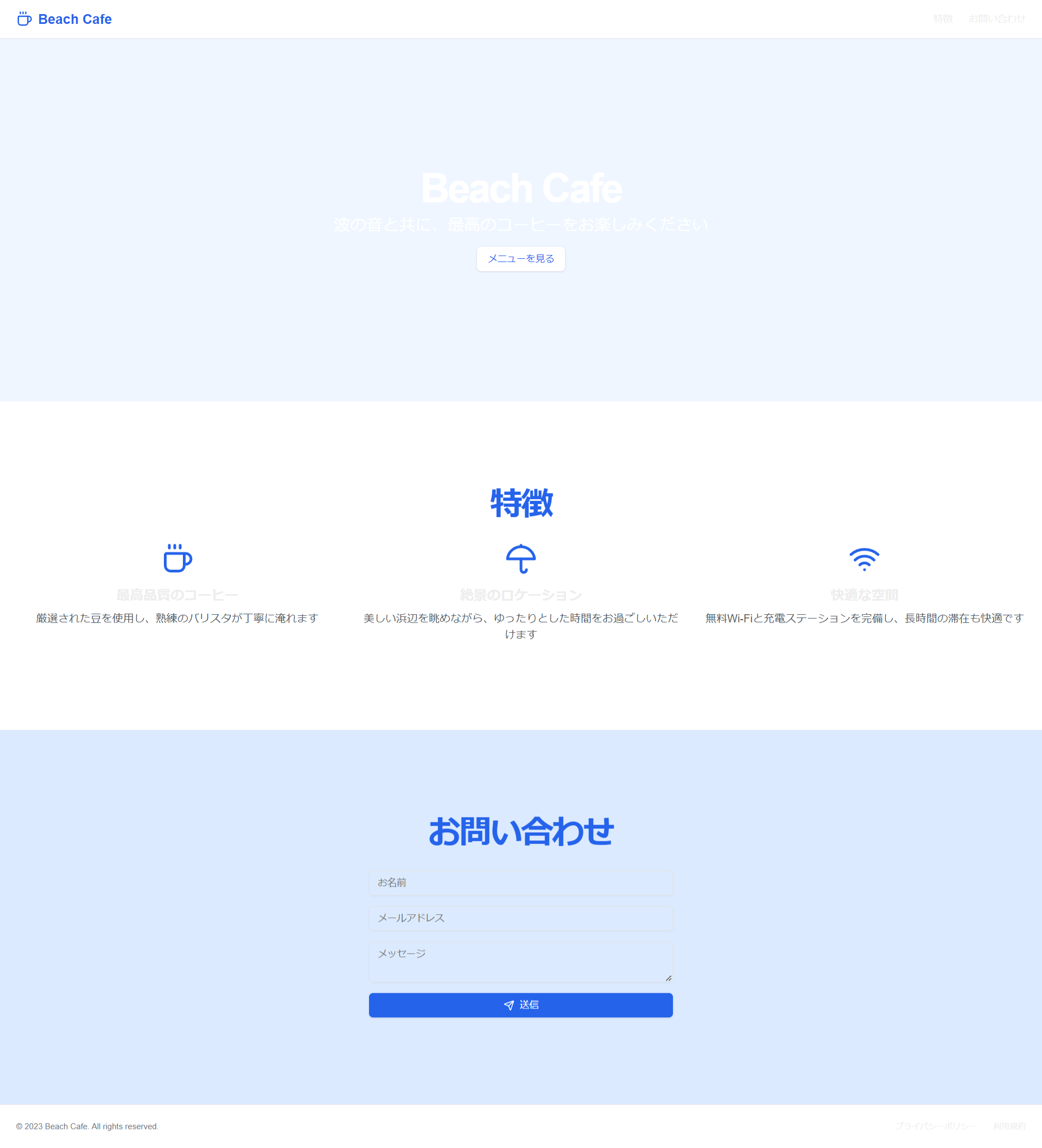
例:「青と白を基調とした、シンプルでモダンなランディングページ。ヘッダー、大きな画像、3つの特徴セクション、お問い合わせフォーム、フッターがあるデザインにしてください。」
ちなみに上記の例で生成したWebサイトが以下の画像になります。

AIによるUI生成プロセス
- プロンプト解析: AIがあなたの指示を理解します。
- デザイン生成: 指示に基づいて、複数のデザイン案を作成します。
- 表示: 生成されたデザインがスクリーンに表示されます。
このプロセスは通常1分程度で完了します。複雑な指示の場合は、少し時間がかかることもあります。
生成されたUIの編集と調整
デザインの選択
AIが生成した複数のデザイン案から、気に入ったものを選びます。
細かい調整
- 追加の指示: 「ヘッダーの色をもう少し濃くして」など、具体的な指示を出します。
- 要素の追加/削除: 「ロゴを左上に追加して」「フッターを取り除いて」などの指示ができます。
- レイアウトの変更: 「3列のレイアウトを2列に変更して」といった指示も可能です。
コードの確認と利用
- コード表示: 生成されたデザインのHTMLとReactコードを確認できます。
- コピー&ペースト: 必要な部分のコードをコピーして、自分のプロジェクトで使えます。
- ダウンロード: デザインとコードをまとめてダウンロードすることも可能です。
v0の使い方は、基本的にはこれだけです。あなたのアイデアを言葉で伝え、AIが生成したデザインを選び、必要に応じて調整する。この簡単なプロセスで、プロ級のUIデザインが作れるのです。
さっきのままでこんな感じかで終わらせたくなかったのでちょっと指示しておしゃれにしてみました!

次の章では、より効果的なプロンプトの作り方について、詳しく見ていきましょう。
4. v0のプロンプト作成テクニック
v0を使いこなすコツは、効果的なプロンプトを作ることです。ここでは、AIにうまく指示を出すためのテクニックを紹介します。
効果的なプロンプトの構造
良いプロンプトは、以下の3つの要素で構成されます:
- 全体の説明: どんなウェブサイトやアプリを作りたいのか、大まかに説明します。
- 具体的な要素: 必要な部品や機能を列挙します。
- デザインの方向性: 色使いや雰囲気などのイメージを伝えます。
例:「オンライン書店のランディングページを作りたいです。(全体の説明)ヘッダー、本の検索バー、おすすめ本のセクション、カテゴリー一覧、フッターが必要です。(具体的な要素)暖かみのある茶色と白を基調とした、落ち着いた雰囲気のデザインにしてください。(デザインの方向性)」
具体的な表現と段階的アプローチ
具体的な表現を使う
曖昧な表現は避け、できるだけ具体的に書きましょう。
- 悪い例:「かっこいいデザイン」
- 良い例:「黒と金を使った高級感のあるデザイン」
段階的にアプローチする
最初は基本的な指示から始め、徐々に詳細を追加していきます。
- 基本的なレイアウトを指示
- 色使いや雰囲気を追加
- 具体的な要素や機能を指定
- 細かいデザインの調整を行う
例:
- 「シンプルなランディングページを作ってください。」
- 「青と白を基調とした爽やかなデザインにしてください。」
- 「ヘッダー、大きな画像、3つの特徴セクション、お問い合わせフォームを入れてください。」
- 「ヘッダーのフォントを大きくして、特徴セクションにアイコンを追加してください。」
参考画像の活用方法
v0では、テキストだけでなく画像も参考にしてデザインを生成できます。
画像の使い方
- 全体的なイメージ: 似たようなウェブサイトの画像を参考に指定
- 色使い: カラーパレットの画像をアップロード
- レイアウト: ワイヤーフレームや簡単なスケッチを使用
画像と文章の組み合わせ
画像だけでなく、説明文も一緒に使うとより効果的です。
例:「添付した画像のようなミニマルなデザインで、ただし色使いは青と白を基調としてください。」
これらのテクニックを使いこなすことで、v0からより良いデザインを引き出すことができます。プロンプト作成は練習あるのみです。たくさん試して、自分なりのコツを見つけていきましょう。念のため保存しやすいようにまとめておいたので保存してもOKです!

次の章では、実際のビジネスでv0をどのように活用できるか、具体的な例を見ていきます。
5. ビジネス開発におけるv0の活用法
v0は単なるデザインツールではありません。ビジネスの様々な場面で活用できる強力な味方です。ここでは、v0を使ってビジネス開発をどのように効率化できるか、具体的に見ていきましょう。
プロトタイピングの効率化
素早いアイデアの可視化
- アイデアをすぐに形にできるので、チーム内での共有や議論が容易になります。
- 例:新しい商品ページのレイアウトを数分で作成し、チームで検討。
複数案の比較
- 異なるデザイン案を短時間で生成し、比較検討できます。
- 例:ランディングページの3つのバージョンを作成し、A/Bテストの準備。
迅速な修正と改善
- フィードバックを受けてすぐにデザインを修正できます。
- 例:「ボタンの色を変更して」という指示をその場で反映。
デザイナーとデベロッパーの協業促進
共通言語の提供
- デザイナーの意図をv0で可視化し、デベロッパーと共有できます。
- 例:デザイナーのアイデアをv0で具現化し、デベロッパーに説明。
素早いイテレーション
- デザインの変更をリアルタイムで反映し、開発との齟齬を減らせます。
- 例:開発中に気づいたUIの問題をその場でv0で修正し、すぐに共有。
コード生成による開発の加速
- v0が生成したコードを基に、デベロッパーが効率的に実装できます。
- 例:v0で作ったデザインのReactコードを開発の出発点として使用。
コスト削減とリソース最適化
外注コストの削減
- 基本的なデザイン作業を内製化できるため、外注コストを抑えられます。
- 例:ランディングページのデザインを外注せず、社内でv0を使って作成。
時間の有効活用
- ルーチンワーク的なデザイン作業をv0に任せ、創造的な作業に時間を使えます。
- 例:ボタンやフォームのデザインをv0に任せ、UXの改善に集中。
スキルギャップの解消
- デザインスキルが不足しているチームでも、質の高いUIを作成できます。
- 例:エンジニアだけのチームでも、見栄えの良いアプリのプロトタイプを作成。
v0を活用することで、ビジネス開発のスピードが大幅に向上し、リソースを効率的に使うことができます。特に、アイデアの初期段階やプロトタイピングの場面で威力を発揮します。
ただし、v0はあくまでもツールであり、人間の創造性や専門知識を完全に置き換えるものではありません。v0を上手に使いこなし、人間の強みと組み合わせることで、最大の効果を得ることができるでしょう。
次の章では、v0を使った具体的な実践例を見ていきます。実際のプロジェクトでどのようにv0を活用できるか、イメージを掴んでいきましょう。

6. v0の実践例
v0の素晴らしさを理解するには、実際の使用例を見るのが一番です。ここでは、v0を使って異なるタイプのUIを作成する過程を、ステップバイステップで紹介します。
ランディングページの作成プロセス
Step 1: 基本的な構造を指示
プロンプト: 「シンプルなランディングページを作成してください。ヘッダー、メインビジュアル、特徴セクション、お問い合わせフォーム、フッターを含めてください。」
Step 2: デザインの方向性を指定
プロンプト: 「青と白を基調とした、爽やかで近代的なデザインにしてください。フォントは読みやすいサンセリフ体を使用してください。」
Step 3: 具体的な要素を追加
プロンプト: 「メインビジュアルに大きな画像と短いキャッチコピーを配置してください。特徴セクションは3つの項目をアイコン付きで表示してください。」
Step 4: 細かい調整
プロンプト: 「ヘッダーにロゴとナビゲーションメニューを追加してください。お問い合わせフォームの送信ボタンを目立つ色にしてください。」
ダッシュボードUIの生成手順
Step 1: 基本レイアウトの設計
プロンプト: 「ビジネス向けのダッシュボードUIを作成してください。サイドバーナビゲーション、上部にヘッダー、中央に主要なデータ表示エリアを配置してください。」
Step 2: データ表示要素の追加
プロンプト: 「中央のエリアに4つのカードを配置し、それぞれに異なる統計データを表示してください。その下に棒グラフと円グラフを並べて配置してください。」
Step 3: インタラクティブ要素の指定
プロンプト: 「サイドバーにドロップダウンメニューを追加し、データの期間を選択できるようにしてください。各グラフにはホバー時にツールチップが表示されるようにしてください。」
Step 4: デザインの洗練
プロンプト: 「全体的に暗めの配色で、プロフェッショナルな印象のデザインにしてください。データを示すカードには影をつけて立体感を出してください。」
モバイルアプリのインターフェース設計
Step 1: アプリの基本構造
プロンプト: 「フィットネストラッキングアプリのメイン画面を作成してください。下部にタブバー、中央に今日の活動サマリー、上部に目標達成度を表示してください。」
Step 2: 主要機能の配置
プロンプト: 「活動サマリーには歩数、消費カロリー、活動時間を大きく表示してください。各項目にはアイコンを付けてください。」
Step 3: ビジュアル要素の追加
プロンプト: 「目標達成度を円形のプログレスバーで表現してください。背景には薄くフィットネスに関連する図形やパターンを配置してください。」
Step 4: ユーザビリティの向上
プロンプト: 「タブバーのアイコンを大きめにし、現在のタブがハイライトされるようにしてください。画面上部に通知ベルとユーザーアイコンを追加してください。」
これらの例を参考に、自分のプロジェクトに合わせてv0を活用してみてください。プロンプトを工夫し、段階的にデザインを作り上げていくことで、効率的にクオリティの高いUIを生成できます。
7. まとめ
v0 by Vercelは、UIデザインの世界に新しい風を吹き込む革新的なツールです。ここで、v0の魅力と可能性を簡潔にまとめてみましょう。
v0の3つの魅力
- 誰でもデザイナー
- 専門知識がなくても、質の高いUIが作れます。
- アイデアを素早く形にできるので、クリエイティビティが広がります。
- 驚くほど簡単
- 言葉で説明するだけで、AIがデザインを作ってくれます。
- 複雑な操作は不要。直感的に使えます。
- 時間とコストの節約
- プロトタイプ作成が格段に速くなります。
- 外注せずに、社内でクオリティの高いデザインが作れます。
明日からできるv0活用法
- 新しいアプリのアイデアをv0で形にしてみましょう。
- 既存のウェブサイトをv0で再デザインしてみるのも面白いかもしれません。
- チームミーティングでv0を使って、アイデアをリアルタイムで可視化してみましょう。
v0は、あなたのクリエイティブな可能性を広げるパートナーです。難しく考えず、まずは試してみることが大切です。失敗を恐れずに、どんどん新しいデザインを生み出してみましょう。
v0を使えば、「こんなデザインがあったらいいな」という思いを、すぐに現実のものにできます。あなたのアイデアが、v0によってどんな形になるか、今すぐ試してみませんか?
ご観覧ありがとうございました!この情報を誰かに共有したいと思ってくれたら、この記事をSNSでみんなに共有してあげてください!AIを使ってよりよい世界をつくっていきましょう!